 [React] 여러가지 스타일 적용방법 모듈 Module.css
[React] 여러가지 스타일 적용방법 모듈 Module.css
· Module.css 클래스 이름의 중첩을 방지하기 위해 사용 기존 프로젝트의 css 클래스와 이름이 중복되어도 스타일이 꼬이지 않게 하기 위해서 css파일의 확장자를 .module.css로 만든다. 다른 파일이 같은 클래스명을 사용해도 중첩되지 않는다. 개발자모드로 소스를 보면 클래스명이 '파일명_클래스명__아무말'형식으로 나온다. 모듈 스타일과 일반 css의 차이점을 보기 위해 아래처럼 파일을 생성했다. ModuleStyle.js는 간단하게 스타일이 어떻게 적용되는지만 확인할 수 있는 요소만 몇개 만들어서 클래스명으로 구분했다. 모듈 스타일을 import할때는 위에 3째줄 처럼 참조변수명을 지정해서 import해준다. 11, 14번째 줄 등 클래스명에 적용할때 이 변수를 사용해 적용할 수 있다. i..
 [TIL.10] 공공데이터open API. 리액트 로컬 작업 교차브라우저 cors 에러 해결 방법 proxy설정
[TIL.10] 공공데이터open API. 리액트 로컬 작업 교차브라우저 cors 에러 해결 방법 proxy설정
전 직장의 백엔드 동료도 그렇고 지난번 자바스크립트 강사님도 그렇고 주변에서 개발관련 일을 하는 분들이 공공데이터를 활용해서 뭐든 만들어보라고 추천해주셔서 이번에 리액트를 배우는김에 개인프로젝트를 뭘 해볼까...?하다가 공공데이터중에 유기동물 정보를 제공하는 api가 있어서 이를 활용해서 뭔가를 만들어보기로 결심했다. 시작부터 엄청난 난관에 부딪쳤다...ㅠ 리액트에서 api데이터를 불러올때는 fetch나 axios를 쓰는데 이 둘중에 대부분 axios를 더 선호해서 axios를 설치하고 useEffect를 사용해서 api를 요청했다. 결과는 아무것도 뜨지 않음..... your site has been blocked by CORS policy: No "Access-Control-Allow-Origin' ..
 [TIL.9]React JSX return내에서 html 마크업 에밋기능 사용하는 방법(vsCode)
[TIL.9]React JSX return내에서 html 마크업 에밋기능 사용하는 방법(vsCode)
마크업을 하나하나 타이핑해야하는건 큰 고문이었다..... 리액트를 처음 배우면서 새삼 에밋기능의 소중함을 느낌. 솔직히 일반 마크업할때 에밋기능을 엄청 현란하게 사용하는건 아니었지만 이게 또 안되니까 엄청 아쉽다 anyway. 해결방법은 생각보다 간단했다. VScode 메뉴에서 파일 > 기본설정 > 설정 을 타고 들어가서 검색창에 settings.json을 찾는다 그리고 마지막에 살포시 아래 기능을 추가해주면 끄읕- "emmet.includeLanguages": { "javascript": "javascriptreact" } { //~ "emmet.includeLanguages": { "javascript": "javascriptreact" } } 간혹 띄어쓰기 하나로 에러가 나는 경우도 있다고 하니 잘..
 [React] 리액트 기초. 할 일 목록 To do List 만들기
[React] 리액트 기초. 할 일 목록 To do List 만들기
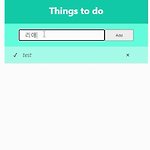
리액트가 공개(2013년)되고 개발자들이 막 사용하기 시작했을때는 이정도 수준의 프로젝트도 취업준비할때 포트폴리오로 제출가능했던 때가 있다고 한다. 아... 리액트... 일찍 배웠어야 했어...... anyway. 지난 시간에는 리액트 기초 내용 총집합이라고 할 수 있는 To do List만들기를 했다. 완성된 모습은 아래 gif와 같다. 아니 저거 체크하면 hotpink로 해놨는데 gif로 만드니까 왜저뤠.................ㅋㅋㅋㅋㅋㅋㅋ 리액트 정리 포스팅이므로 css는 생략한다. 프로젝트 구조는 아래와같다 일단 App.js에 메인 컴포넌트가 될 Todo.js를 import 한다 지난 스타벅스 복습 포스팅은 작업하는 순서대로 썼는데 그렇게 하니까 복습하는 시간보다 포스팅 하는 시간이 더 길어..
 [TIL.5] 노마드코더 Deploying to Github pages 깃허브에 리액트 프로젝트 홈페이지 올리기
[TIL.5] 노마드코더 Deploying to Github pages 깃허브에 리액트 프로젝트 홈페이지 올리기
와 나 이거 진짜 너무 궁금했는데 우연히 다른 강의를 듣다가 알게되네... 역시 세넓모많(세상은 넓고 모르는 건 많다ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ) 개발자 포트폴리오라던가 이런저런 개발 관련된 것들을 검색하다보면 github.io로 시작하는 페이지를 종종봤는데 깃허브랑 관련된 것 같긴한데 사람들마다 페이지 디자인이 다 제각각이고 뭔가 블로그같으면서도 개인 홈페이지 같은 느낌이라 이게 뭔가...?싶었다. 알고보니 깃허브에서 제공하는 아주 좋은 서비스 중에 하나로 개인 프로젝트를 바로 홈페이지처럼 구현시켜주는 것이다. 다른 언어나 프레임워크로 만든 프로젝트는 어떻게 올리는지 모르겠지만 오늘 본 강의는 리액트 프로젝트를 올리는 방법으로 생각보다 간단해서 빨리 내 프로젝트도 만들어서 올리고싶어졌다 +_+ ① ..
 [React] 스프레드 연산자, 반복문은 map(), 그밖의 기초 리액트 팁
[React] 스프레드 연산자, 반복문은 map(), 그밖의 기초 리액트 팁
참고 서적 : Learning React 한빛미디어 리액트는 자바스크립트 언어를 베이스로 한 라이브러리이기때문에 기본적으로 자바스크립트 함수를 많이 사용하는데 그래서 그런지 리액트를 처음시작할때 기본적인 자바스크립트 함수를 먼저 배우고 시작하는 것이 좋다. 시중에있는 리액트 교재도 그런식으로 커리큘럼이 짜여져 있고 유튜브나 학원 강의도 보통 그렇게 시작하는 것 같다. Do it 자바스크립트 4-2. 배열 객체와 자주쓰는 메서드. 배열함수 배열객체 여러개의 데이터를 하나의 저장소에 저장하려면 배열 객체(Array Object)를 생성하면 됩니다. 배열(配列)은 '나눌 배'와 '열거할 열'을 사용해서 만든 글자로, 글자 뜻 그대로 하나의 저장 sophiecial.tistory.com 많이 쓰이는 자바스크립트..
 [React] yarn 명령어 보안오류 PSSecurityException 해결
[React] yarn 명령어 보안오류 PSSecurityException 해결
리액트 프로젝트를 실행할때 명령어 npm start 또는 yarn start를 사용하는데 yarn start는 에러가 생기는 경우가 있다. 오류내용은 아래와 같다 보안오류 PSSecurityException UnauthorizedAccess yarn 보안오류를 해결하기 위해서는 PowerShell을 열어야 한다 window 검색으로 PowerShell을 찾아서 관리자 권한으로 실행한다 ExecutionPolicy를 치면 아래처럼 제한된 상태라는 Restricted가 뜨는데 이 제한을 풀어줘야 한다 명령어는 Set-ExecutionPolicy Unrestricted Set-ExecutionPolicy Unrestricted 아무래도 보안 설정을 건드리는 것이기 때문에 한번더 물어보는데 예(y) 하고 실행한..
 [React] 리액트 시작하기. node.js설치 및 웹팩으로 프로젝트 생성
[React] 리액트 시작하기. node.js설치 및 웹팩으로 프로젝트 생성
※ 실행 환경 window 10, 에디터는 비쥬얼스튜디어코드vsCode입니다 - node.js 설치 - yarn 설치 - react 프로젝트 생성(웹팩설치) - 프로젝트 실행하기 node.js 설치 리액트를 사용하기 위해서는 먼저 node.js를 설치해줘야 한다. 아래 공식 사이트에서 받으면 된다. 구버전과 신버전 선택은 자유. 나는 최신 버전으로 설치했는데 아직 복잡한 프로젝트를 구성하지 않아서 그런지 버전으로 인한 에러는 없었다. https://nodejs.org/ko/ Node.js Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine. nodejs.org installing... 설치가 생각보다 오래 걸릴 수 있다. (기타..
