※ 실행 환경 window 10, 에디터는 비쥬얼스튜디어코드vsCode입니다
<목차>
- node.js 설치
- yarn 설치
- react 프로젝트 생성(웹팩설치)
- 프로젝트 실행하기
- node.js 설치
리액트를 사용하기 위해서는 먼저 node.js를 설치해줘야 한다.
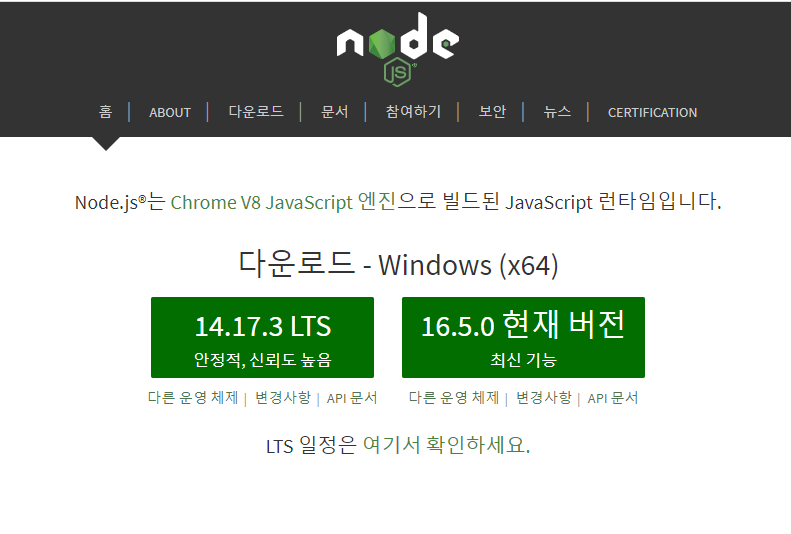
아래 공식 사이트에서 받으면 된다. 구버전과 신버전 선택은 자유. 나는 최신 버전으로 설치했는데 아직 복잡한 프로젝트를 구성하지 않아서 그런지 버전으로 인한 에러는 없었다.
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org

installing...


설치가 생각보다 오래 걸릴 수 있다.
(기타 프로그램 자동 설치로 했더니 더 오래 걸린 듯.. 오.. 파이썬도 깔렸나 봄...)
기다리다 보면 Packges requiring reboot 컴퓨터 재부팅을 해야 한다는 메시지와 함께 설치가 완료된다
node.js가 제대로 설치됐는지 확인하려면 터미널 창에서 node -v 명령어를 쳐서 설치된 node version을 확인할 수 있다
(터미널은 단축키 윈도키+R으로 실행 프로그램을 켜서 cmd를 검색하면 나온다)
node -v

- yarn 설치
터미널을 켠 김에 yarn도 설치하자
(yarn은 프로젝트에 쓰이는 다양한 라이브러리들의 버전 관리를 효과적으로 할 수 있는 프로그램이라고 한다.)
명령어는 npm i -g yarn
npm i -g yarn(참고로 여기서 npm은 node package manager로 node.js를 설치할 때 함께 설치되고, i는 install -g는 global의 약자이다)

여기까지 완료됐으면 원활한 진행을 위해 컴퓨터를 재부팅해준다
- react 프로젝트 생성(웹팩설치)
vsCode에서 프로젝트를 생성할 폴더를 불러와 터미널에서 열어준다
마우스 우클릭 > 통합 터미널에서 열기

npx create-react-app [프로젝트 명]※ npx는 npm 5.2+ 버전의 패키지 실행 도구

여기서 뒤에 test-react 자리에는 본인이 만들고자 하는 프로젝트 명을 입력하면 된다
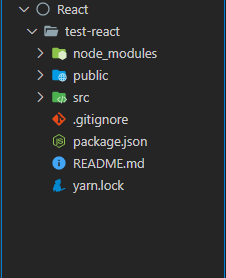
실행하면 아래와 같이 내가 설정했던 폴더 안에 test-react라는 프로젝트가 뙇! 만들어진 걸 확인할 수 있다

- 프로젝트 실행하기
현재 경로가 상위 폴더인 React로 되어있으므로 프로젝트 폴더로 경로 이동을 해준 뒤
npm start(또는 yarn start)를 실행한다
cd test-react
npm start

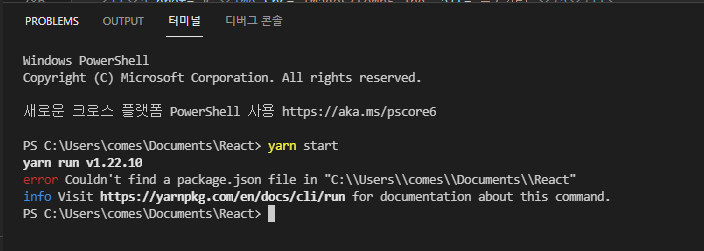
참고로 경로 설정을 제대로 안 해주면 아래와 같이 couldn't find a package.json라는 에러가 난다

npm start를 실행하면 요렇게 리액트 로고가 빙글빙글 돌아가는 창이 열린다.

여기까지 됐다면 리액트 프로젝트 준비 완료-!
앞으로 진행할 리액트 프로젝트의 원활한 작업을 위해 vsCode확장프로그램과 크롬 확장프로그램을 하나씩 설치하자
Reactjs code snippets

리액트 코드 스니펫을 사용하면 단축키 자동완성을 활용해 빠른 작업이 가능하다
Reactj Developer Tools
React Developer Tools
Adds React debugging tools to the Chrome Developer Tools. Created from revision d0ec283819 on 7/16/2021.
chrome.google.com
보통 디버깅할때 개발자모드 f12를 사용하는데 React Developer Tools를 사용하면 컴포넌트 구조나 props값을 한번에 보여주기때문에 작업하기가 편리하다
아래는 리액트 시작하기 참고용 공식문서
https://create-react-app.dev/docs/getting-started/
Getting Started | Create React App
Create React App is an officially supported way to create single-page React
create-react-app.dev
공부하며 정리하는 초보 개발자입니다.
포스팅 내용에 잘못된 점이나 더 좋은 방법이 있다면 댓글로 알려주시면 감사하겠습니다 :)
'Reactjs' 카테고리의 다른 글
| [React] 여러가지 스타일 적용 방법 기본 CSS, 사스Sass SCSS @mixin (0) | 2021.09.19 |
|---|---|
| [React] indexOf, includes, 정규식 RegExp로 대소문자 구분 없는 검색 기능 구현하기 (0) | 2021.09.15 |
| [React] 리액트 기초. 할 일 목록 To do List 만들기 (3) | 2021.08.17 |
| [React] 스프레드 연산자, 반복문은 map(), 그밖의 기초 리액트 팁 (0) | 2021.07.30 |
| [React] yarn 명령어 보안오류 PSSecurityException 해결 (0) | 2021.07.27 |




