🐞 이슈 특정 사이트를 크롤링한 텍스트 데이터를 화면에 뿌려주면서 맞닥드린 이슈...\n으로 줄바꿈 표시도 된 데이터라 몇개만 확인하고 아무 이상 없겠거니 했는데 웬걸 특수문자로 표를 만드는 데이터가 있었다. 예를들면 아래와 같은 경우이다.┌─────────────┐│네모박스 ││네모박스 ││네모박스 │└─────────────┘ 그런데 이 데이터를 콘솔에 찍어보면 너무나 예쁘게 네모 반듯한 모양으로 찍히는 것이 아닌가...!?그때서야 폰트의 문제라는걸 깨달았다. 현재 프로젝트는 공통 폰트로 프리텐다드를 사용하고 있었고 당연히 해당 컨텐츠 영역도 프리텐다드로 되어있는데프리텐다드 폰트는 문자마다 폭이 다른 ..
 [서평] 쉽게 시작하는 타입스크립트 - 장기효(캡틴판교)
[서평] 쉽게 시작하는 타입스크립트 - 장기효(캡틴판교)
쉽게 시작하는 타입스크립트 장기효(캡틴판교) 일하다가 막힐때는 항상 구글 검색을 통해 해결하는데 그럴때마다 종종 마주치는 익숙한 닉네임 캡틴판교! 이번에 회사에서 새로 진행한 프로젝트가 규모가 조금 작아서 이번 기회에 타입스크립트를 공부해보겠다고 무턱대고 타입스크립트로 세팅을 해버렸다. 프로젝트는 어찌어찌 잘 마무리되긴했지만 주먹구구식으로 적용했던 기능이나 문법이 많아 언제고 한번은 관련 교재(?)를 정독해봐야지 싶었는데 그게 이렇게 금방 오게 될 줄이야! 얼굴 한번 뵌적 없지만 너무나도 익숙한 캡틴판교님의 책이라 더욱 기대가 됐다 객체의 속성에 접근하는 방법은 salary['junior'] 또는 salary.junior 모두 가능합니다. 다만 속성 이름에 숫자나 - 등 특수 기호가 들어가면 .jonio..
얼마전에 홈페이지에서 제공하는 서비스에 공유하기 기능을 추가하게 됐는데 간단하다고 생각했던 기능에 의외로 예외가 있어 짧게 정리해보려고 한다. 단순히 주소 복사를하는 기능으로 clipboard를 사용하는데 이게 안먹히는 브라우저가 있던것이다..! 아니 근데 몰랐던것도 당연한게 인앱브라우저까지 어떻게 다 생각해ㅠ 후하.. 그게 카톡이라면 모르면 안되긴하지...ㅠ Anyway. 이에 대해서는 하단에서 설명하는 것으로 하고 일단 현재 보고있는 화면의 url을 복사하는 기능은 아래와같이 구현했다. navigator.clipboard copyCurrentUrl(){ const currentUrl = window.location.href; navigator.clipboard.writeText(currentUrl)...
 [TIL.21] 비쥬얼스튜디오코드vsCode extension 확장 추천 git comit 추적 및 버그, 오류 등 작업 리스트 관리 Todo Tree
[TIL.21] 비쥬얼스튜디오코드vsCode extension 확장 추천 git comit 추적 및 버그, 오류 등 작업 리스트 관리 Todo Tree
최근에 노마드코더 강의를 들으면서 비쥬얼 스튜디오코드로 작업을 하는데 니꼴라스가 커서를 놓는 페이지에 바로 옆에 주석처럼 옅은 글씨로 누가 언제 어떤 커밋을 했는지 뜨는걸 보고 나도 찾아서 설정해야 겠다 싶었다. 이거닷!!! 이런식으로 내가 편집중이면 마지막으로 언제 편집을 했는지 커밋했으면 어떤 메시지로 커밋을 했는지가 소스트리를 뒤지지 않아도 해당 페이지에 커서만 갖다 놓아도 알수있어서 협업할때 유용해보였다. 이건 누가했지??? 역추적 가능ㅋㅋㅋㅋㅋ 과거의 나일 수 있음 주의ㅋㅋㅋㅋ 과거의 나래기 무슨 짓을 한거냐 흑역사 들추기(뚀륵ㅠ) GitLens 비쥬얼스튜디오코드 vsCode에서 깃 추적을 바로바로 가능하게 해주는 확장extension 프로그램이다. GitLens Release Notes - G..
 [TIL.20] 가독성 좋은 코팅 폰트, 비쥬얼스튜디오코드vsCode 폰트 변경 설정 D2coding font
[TIL.20] 가독성 좋은 코팅 폰트, 비쥬얼스튜디오코드vsCode 폰트 변경 설정 D2coding font
최근에 이직을했는데 이직한 회사의 개발팀 차장님께서 코딩용 폰트를 추천해주셔서 비쥬얼 스튜디오코드 vsCode의 폰트 설정을 변경했다. 사실 vscode의 기본 폰트로 코딩을 할때도 크게 불편함을 느끼지는 못하긴했다. 비쥬얼스튜디오코드야 워낙 확장 프로그램이 잘 되어있기때문에 뭐랄까... 글씨를 보면서 코딩한다기보단 깔맞춤을 보고 코딩한달까ㅋㅋㅋ 그런데 역시 선배님들이 추천해주는데는 다 그만한 이유가 있다 차장님이 추천해준 D2coding 폰트는 네이버에서 만든 폰트로 고딕체에 살짝 위아래로 길이가 길어서 영어도 영어지만 한글보기에도 편한 것 같다. D2Coding font 폰트 다운로드 D2coding 폰트 다운로드는 아래 네이버 깃허브에서 2022년 10월 현재 가장 최신버전인 1.3.2버전 zip파..
 [TIL.19] PuTTY 퍼티 폰트 글꼴 및 글자 색, 크기 바꾸기 변경 화면 설정
[TIL.19] PuTTY 퍼티 폰트 글꼴 및 글자 색, 크기 바꾸기 변경 화면 설정
포지션은 프론트엔드긴 하지만 작업을 하다보면 종종 개발서버를 배포해야하는 경우가 있다. 솔직히 이게 어떤작업인지 아직도 잘 모르긴하지만 몇번 반복하다보니 이제 익숙해져서 그냥 기계처럼 하고있음... 아.. 나 정말 코딩머신이 되어가고있는건가...... anyway. 원래 있는 그대로 사용하면서 크게 불편함을 느끼지 못했는데 최근에 에러를 물어보면서 시니어 개발자분과 화면을 같이 보다가 글씨 너무 작지 않냐고 뚝딱뚝딱 설정하시는걸 보고 좀 더 가독성 있게 바꾸면 좋겠다 싶었다ㅋㅋㅋㅋ putty 퍼티 폰트설정은 세션별로 다르게 지정할 수 있는데 나같은경우에는 이미 저장해둔 세션의 설정을 바꿔봤다. PuTTY 글꼴 및 크기 변경 저장해둔 세션의 폰트 설정을 바꾸려면 일단 해당 세션을 Load상태로 놓고 진행해..
 [TIL.18] 깃허브 저장소(레포지토리)에 프로젝트 올리기 uploading local project to GitHub repository
[TIL.18] 깃허브 저장소(레포지토리)에 프로젝트 올리기 uploading local project to GitHub repository
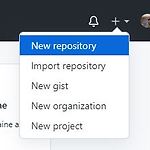
보통 한번 깃허브에 프로젝트를 올려놓으면 계속 같은 레포지토리에 작업을 하기 때문에 사실 깃허브에 프로젝트 올리는 방법을 외우지는 못했고; 새 프로젝트를 올릴때마다 검색해서 찾아보고 올리는데 이번에 올리면서 정리를 하면 좀더 머리에 새겨지지 않을까 해서 정리해봄 1. 깃Git 설치 Git - Downloads Downloads macOS Windows Linux/Unix Older releases are available and the Git source repository is on GitHub. GUI Clients Git comes with built-in GUI tools (git-gui, gitk), but there are several third-party tools for users loo..
 [TIL.17] vsCode 비쥬얼스튜디오코드 기본 에디터 지정 우클릭 실행 레지스트리 경로 설정
[TIL.17] vsCode 비쥬얼스튜디오코드 기본 에디터 지정 우클릭 실행 레지스트리 경로 설정
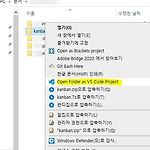
비쥬얼스튜디오코드를 기본 에디터로 사용하게 된지는 꽤 됐는데 그 전에는 브라켓이나 이클립스 등 에디터를 이것저것 사용해왔기때문에 설치할때 기본에디터로 설정하고 설치하지 않았다. 그래서 프로젝트 폴더를 우클릭해도 예전에 기본에디터로 설정해왔던 브라켓만 뜨고 vsCode는 뜨지 않아서 항상 파일 메뉴에서 열거나 드래그 드랍으로 여는 불편한 과정을 거쳐야했다. 이미 확장 프로그램을 많이 깔아놨기때문에 삭제하고 다시 설치하기에는 너무 귀찮..... vscode를 재설치하지 않고 레지스트리 설정을 통해 우클릭으로 프로젝트를 바로 vscode로 실행할 수 있는 방법이 있다고 해서 해봤다. VS Code 기본 에디터 설정, 프로젝트 우클릭 vsCode로 열기 1. vsCode 설치 경로 파악하기(내 컴퓨터 이름 찾기..
 [TIL.16] node version down upgrade 노드 버전 낮추기, 바꾸기 nvm status error 오류 해결 for window
[TIL.16] node version down upgrade 노드 버전 낮추기, 바꾸기 nvm status error 오류 해결 for window
최근에 back, front가 다 있는 오픈소스 하나를 받아서 실행해볼 일이 있었는데 front는 돌아가는데 back단이 계속 실행되지 않고 에러가났다. 원인을 알아보니 노드 버전이 맞지않아서 발생하는 에러였다. 노드 버전을 낮추는 방법은 단순하게 제어판에서 삭제하고 새로 받는 방법도 있지만 아무래도 작업을 하다보면 노드버전을 바꿔야 하는 경우가 종종 발생할 것 같아 상황에 따라 노드 버전을 바꿀 수 있는 방법을 찾아봤다. mvn명령어를 사용하는 방법인데 window에서는 따로 설치를 해줘야한다 · download nvm-setup.zip https://github.com/coreybutler/nvm-windows/releases Releases · coreybutler/nvm-windows A node..
 [TIL.15] 프론트엔드 개발자가 알아야할 검색엔진최적화SEO feat.구글
[TIL.15] 프론트엔드 개발자가 알아야할 검색엔진최적화SEO feat.구글
검색엔진최적화Search Engine Optimization는 네이버나 구글같은 검색엔진에서 상위노출을 위한 방법으로 각 검색엔진마다 조금씩 다른 방법으로 운영되고있기때문에 이번 포스팅에서는 구글을 기준으로 프론트엔드 개발자가 알아두면 좋은 검색엔진 최적화에 대해 알아보려고 한다. (참고로 네이버의 경우 지극히 네이버중심적이라ㅋㅋㅋ 무엇을 검색하던 네이버 컨텐츠가 최우선순위로 뜨기 때문에 일반 홈페이지의 경우 이 기준을 맞추기가 어렵다고...ㅠ) 검색엔진 최적화SEO (Search Engine Optimization) 말그대로 특정 홈페이지나 블로그를 검색엔진에 최적화 시켜 상위노출되도록 만드는 방법으로 구글의 경우 사용자가 검색어를 입력하면 구글봇이 웹페이지들을 크롤링하면서 검색어와 가장 근접한 검색 ..
