· Module.css
클래스 이름의 중첩을 방지하기 위해 사용
기존 프로젝트의 css 클래스와 이름이 중복되어도 스타일이 꼬이지 않게 하기 위해서 css파일의 확장자를 .module.css로 만든다.
다른 파일이 같은 클래스명을 사용해도 중첩되지 않는다.
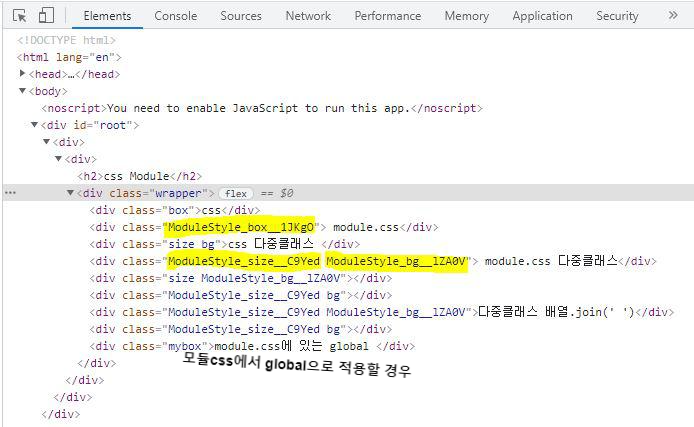
개발자모드로 소스를 보면 클래스명이 '파일명_클래스명__아무말'형식으로 나온다.
모듈 스타일과 일반 css의 차이점을 보기 위해 아래처럼 파일을 생성했다.

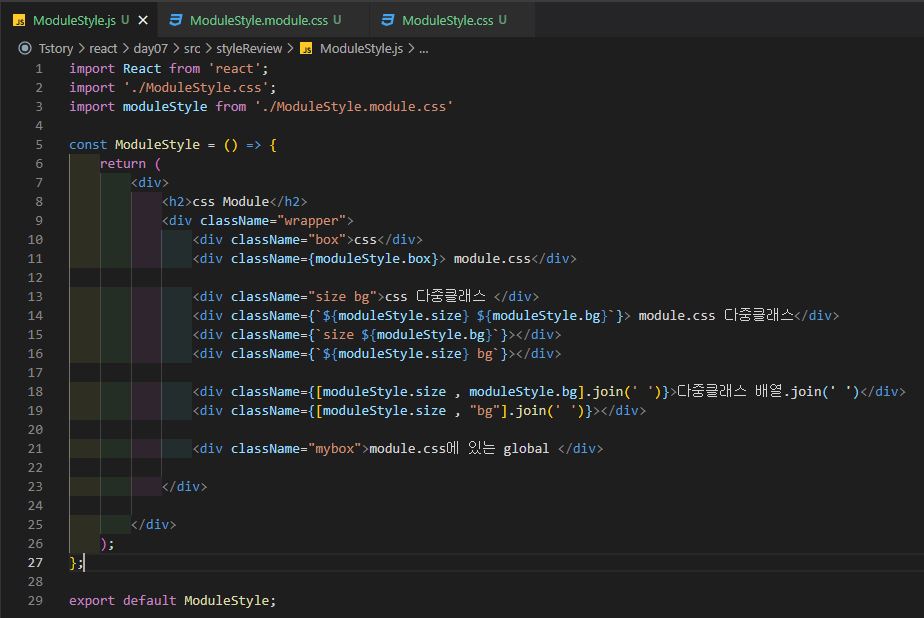
ModuleStyle.js는 간단하게 스타일이 어떻게 적용되는지만 확인할 수 있는 <div>요소만 몇개 만들어서 클래스명으로 구분했다.

모듈 스타일을 import할때는 위에 3째줄 처럼 참조변수명을 지정해서 import해준다.
11, 14번째 줄 등 클래스명에 적용할때 이 변수를 사용해 적용할 수 있다.
import React from 'react';
import './ModuleStyle.css'; //스타일 import
import moduleStyle from './ModuleStyle.module.css' //모듈 스타일 import
const ModuleStyle = () => {
return (
<div>
<h2>css Module</h2>
<div className="wrapper">
<div className="box">css</div>
<div className={moduleStyle.box}> module.css</div>
<div className="size bg">css 다중클래스 </div>
<div className={`${moduleStyle.size} ${moduleStyle.bg}`}> module.css 다중클래스</div>
<div className={`size ${moduleStyle.bg}`}></div>
<div className={`${moduleStyle.size} bg`}></div>
<div className={[moduleStyle.size , moduleStyle.bg].join(' ')}>다중클래스 배열.join(' ')</div>
<div className={[moduleStyle.size , "bg"].join(' ')}></div>
<div className="mybox">module.css에 있는 global </div>
</div>
</div>
);
};
export default ModuleStyle;
강사님이 모듈 CSS연습하면서 클래스명을 백틱``을 사용해 변수와 문자 조합으로 다중 클래스를 만들거나 배열.join(' ')을 사용해 만드는 등 다양한 방법을 알려주셨다.
배열 형식은 잘 안쓸거같긴 한데 오랜만에 join을 보니 반갑다ㅋㅋㅋㅋ
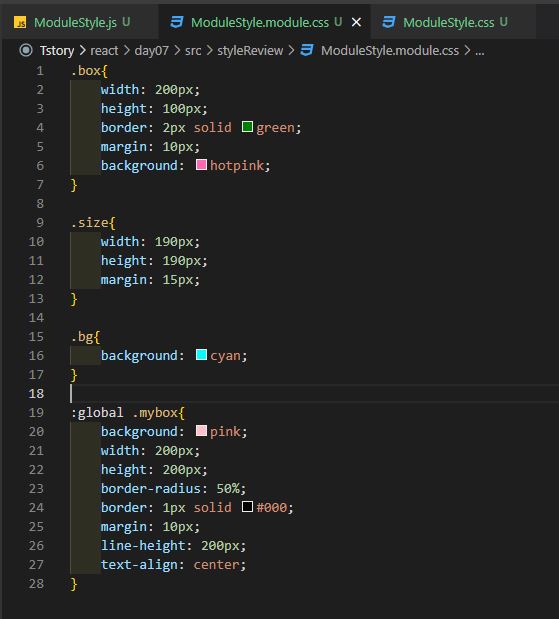
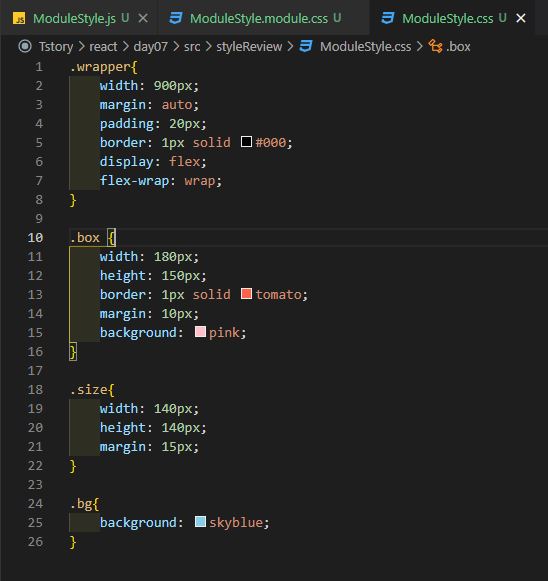
CSS와 모듈CSS 작성방법은 똑같다. 적용할때만 모듈CSS의 경우 클래스명을 변수처리해서 적용한다.


모듈 스타일 시트에서도 전체적용하고자하는 스타일을 만들 수도 있는데 왼쪽 이미지 19번째줄의 :global을 사용하는 것이다.
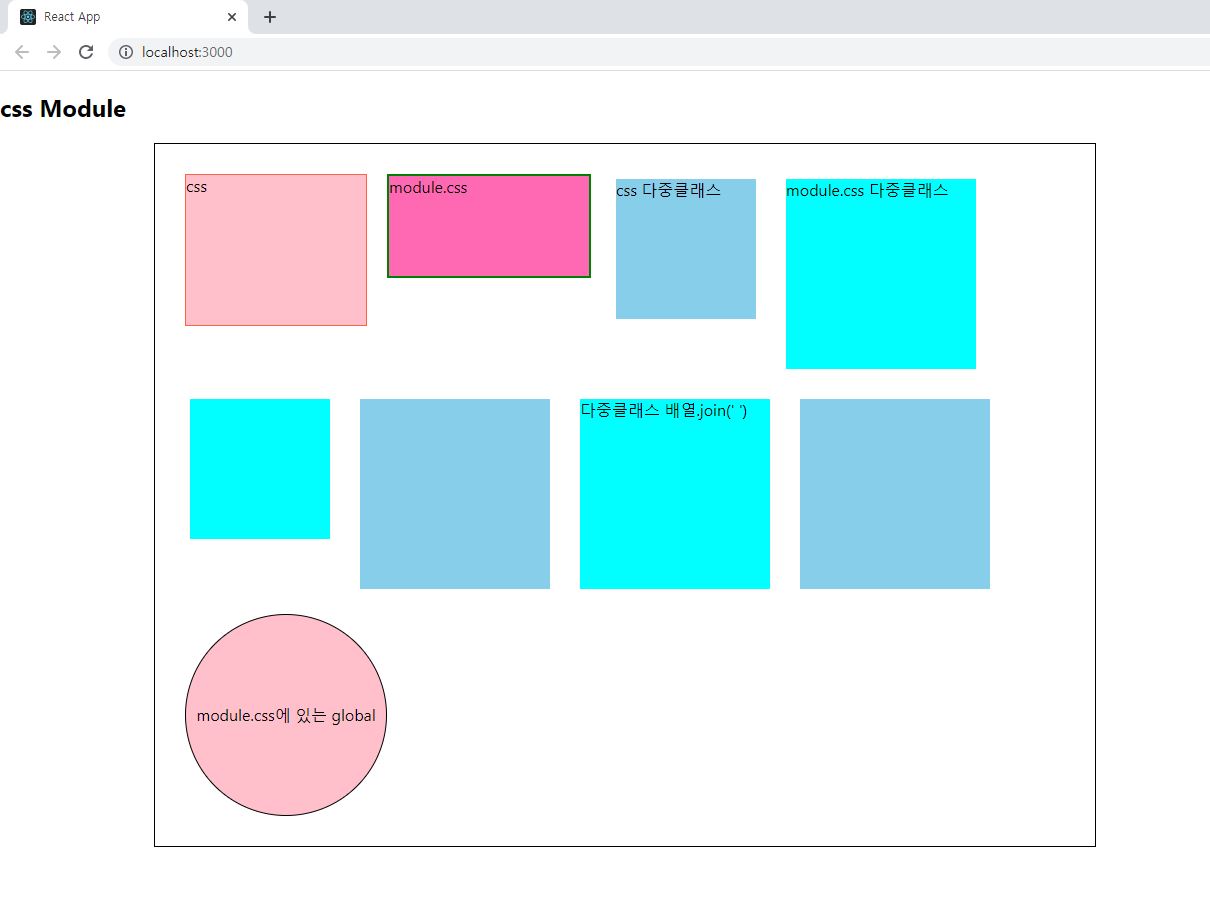
좀 어수선하긴하지만 이렇게 만들어진 모습은 아래와 같다

사실 여기에서 중요한건 클래스명을 확인해서 모듈css가 어떻게 적용되었는지를 보는 것이다.
같은 클래스명을 사용하긴했지만(근데 이걸 같은 클래스명을 사용했다고 보는게 맞는지는 모르겠다. 어쨋든 실제 적용은 참조변수로 들어가니까.....) 실제 클래스명은 랜덤하게 들어가는데 F12 개발자모드로 확인할 수 있다

또 하나 확인할 것, 모듈css 에서 global으로 적용했던 mybox는 일반 css적용하듯이 클래스명만으로도 적용할 수 있다.
실무에서는 스타일 소스를 좀 더 실용적으로 사용하기 위해 모듈을 사용하는 곳도 많다고 한다.
어쩐지 무슨 느낌으로 사용하는지 알 것 같다. 기본 디자인을 하나 대표로 만들어 놓으면 프로젝트가 커져도 일단 기본적인건 만들어 놓은 것에서 불러와 쓸 수 있고 관리하는 입장에서는 구분하기도 편하고 좋을 것 같다.
'Reactjs' 카테고리의 다른 글
| [React] 여러가지 스타일 적용 방법 스타일 컴포넌트 styled-components (0) | 2021.09.22 |
|---|---|
| [React] 여러가지 스타일 적용 방법 기본 CSS, 사스Sass SCSS @mixin (0) | 2021.09.19 |
| [React] indexOf, includes, 정규식 RegExp로 대소문자 구분 없는 검색 기능 구현하기 (0) | 2021.09.15 |
| [React] 리액트 기초. 할 일 목록 To do List 만들기 (3) | 2021.08.17 |
| [React] 스프레드 연산자, 반복문은 map(), 그밖의 기초 리액트 팁 (0) | 2021.07.30 |




