· dependency 설치
styled-components를 적용하기위해서는 먼저 dependency를 설치해야한다.
사스Sass와 styled-components를 설치해야한다.
Sass는 node버전을 맞춰서 설치하는게 좋기때문에 지난번 작성한 포스팅을 참고하면 좋겠다
[React] 여러가지 스타일 적용 방법 기본 CSS, 사스Sass SCSS @mixin
리액트에서 스타일을 적용하는 방법은 정말 다양하다. 그중에서도 요즘에는 styled-component를 많이 사용한다고 하는데 이번 포스팅에서는 리액트에서 사용하는 스타일 적용방법을 정리해보려고
sophiecial.tistory.com
yarn add styled-components또는
npm install styled-components
vsCode 확장프로그램중 자동완성기능이 있는 vscode-styled-components를 미리 설치해두면 작업하기 편리하다
· styled-components 사용하기
스타일컴포넌트는 말그대로 스타일을 컴포넌트 형식으로 적용할 수 있는데 적용하기 위해서는 우선 import해줘야 한다.
import styled from 'styled-components'
스타일 컴포넌트는 js페이지 내부의 위 또는 아래에 컴포넌트명형식으로 작성할 수 있는데 보통 위에 작성한다.
const 컴포넌트명형식 = styled.태그명``
const Box = styled.div`` 또는 styled('div')``
생성하는 방법이 조금 생소하긴 하다. 이렇게 앞에 변수(styled)를 붙이고 뒤에 태그명과 백틱을 쓰는데 백틱 안에 스타일을 설정할 수 있다.

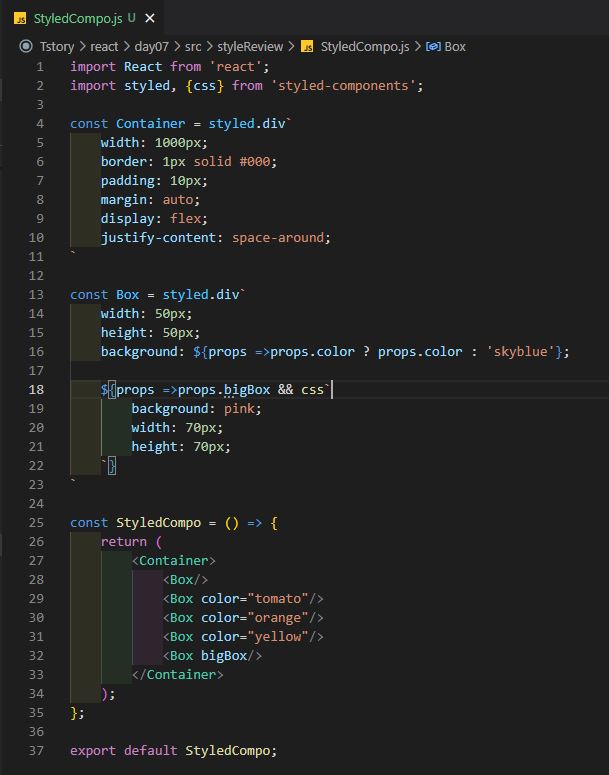
import React from 'react';
import styled, {css} from 'styled-components'; //import
const Container = styled.div`
width: 1000px;
border: 1px solid #000;
padding: 10px;
margin: auto;
display: flex;
justify-content: space-around;
`
const Box = styled.div`
width: 50px;
height: 50px;
/* ${props => props.사용자이름}으로 전단받을 수 있다*/
background: ${props =>props.color ? props.color : 'skyblue'};
/* 같은 컴포넌트여도 특정 props값을 갖는 요소만 다른 css를 적용할수도 있다*/
${props =>props.bigBox && css`
background: pink;
width: 70px;
height: 70px;
`}
`
const StyledCompo = () => {
return (
<Container>
<Box/>
<Box color="tomato"/>
<Box color="orange"/>
<Box color="yellow"/>
<Box bigBox/>
</Container>
);
};
export default StyledCompo;
스타일컴포넌트의 장점은 컴포넌트 형식을 사용하기때문에 프로퍼티를 전달할 수 있다는 것이다. 동일한 Box디자인을 만들어놓고 특정 값만 프롭props값을 전달받아 부분적으로만 다른 스타일으로 꾸밀수도 있다.
스타일 컴포넌트 내부에서도 클래스명과 선택자, 속성들을 사용할 수 있다
import React, { useState } from 'react';
import styled from 'styled-components';
const Container = styled.div`
width: 500px;
border: 1px solid #000;
padding: 10px;
margin: auto;
display: flex;
justify-content: space-around;
`
const Button = styled.button`
margin:10px;
font-size:40px;
padding: 10px;
background: #fff;
border: none;
cursor: pointer;
&.up::after{
content:'📤';
}
&.down::after{
content:'📥';
}
&:disabled{
filter:grayscale(100%);
background : #999;
cursor:not-allowed
}
`
const StyledCompo = () => {
const [count, setCuont] = useState(1)
return (
<Container>
<div> 숫자 : {count}</div>
<Button className="up" onClick={()=>setCuont(count +1)} disabled={count === 10}></Button>
<Button className="down" onClick={()=>setCuont(count-1)} disabled={count === 0}></Button>
</Container>
);
};
export default StyledCompo;
클래스명 up, down에 따라 다른 after를 적용해서 아이콘을 넣고, disabled속성으로 숫자가 최대 10에서 최저 0에서만 버튼이 활성화되도록 만들었다.

'Reactjs' 카테고리의 다른 글
| [React] 여러가지 스타일 적용방법 모듈 Module.css (0) | 2021.09.21 |
|---|---|
| [React] 여러가지 스타일 적용 방법 기본 CSS, 사스Sass SCSS @mixin (0) | 2021.09.19 |
| [React] indexOf, includes, 정규식 RegExp로 대소문자 구분 없는 검색 기능 구현하기 (0) | 2021.09.15 |
| [React] 리액트 기초. 할 일 목록 To do List 만들기 (3) | 2021.08.17 |
| [React] 스프레드 연산자, 반복문은 map(), 그밖의 기초 리액트 팁 (0) | 2021.07.30 |




