 [TIL.9]React JSX return내에서 html 마크업 에밋기능 사용하는 방법(vsCode)
[TIL.9]React JSX return내에서 html 마크업 에밋기능 사용하는 방법(vsCode)
마크업을 하나하나 타이핑해야하는건 큰 고문이었다..... 리액트를 처음 배우면서 새삼 에밋기능의 소중함을 느낌. 솔직히 일반 마크업할때 에밋기능을 엄청 현란하게 사용하는건 아니었지만 이게 또 안되니까 엄청 아쉽다 anyway. 해결방법은 생각보다 간단했다. VScode 메뉴에서 파일 > 기본설정 > 설정 을 타고 들어가서 검색창에 settings.json을 찾는다 그리고 마지막에 살포시 아래 기능을 추가해주면 끄읕- "emmet.includeLanguages": { "javascript": "javascriptreact" } { //~ "emmet.includeLanguages": { "javascript": "javascriptreact" } } 간혹 띄어쓰기 하나로 에러가 나는 경우도 있다고 하니 잘..
 [React] 리액트 기초. 할 일 목록 To do List 만들기
[React] 리액트 기초. 할 일 목록 To do List 만들기
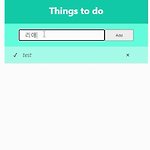
리액트가 공개(2013년)되고 개발자들이 막 사용하기 시작했을때는 이정도 수준의 프로젝트도 취업준비할때 포트폴리오로 제출가능했던 때가 있다고 한다. 아... 리액트... 일찍 배웠어야 했어...... anyway. 지난 시간에는 리액트 기초 내용 총집합이라고 할 수 있는 To do List만들기를 했다. 완성된 모습은 아래 gif와 같다. 아니 저거 체크하면 hotpink로 해놨는데 gif로 만드니까 왜저뤠.................ㅋㅋㅋㅋㅋㅋㅋ 리액트 정리 포스팅이므로 css는 생략한다. 프로젝트 구조는 아래와같다 일단 App.js에 메인 컴포넌트가 될 Todo.js를 import 한다 지난 스타벅스 복습 포스팅은 작업하는 순서대로 썼는데 그렇게 하니까 복습하는 시간보다 포스팅 하는 시간이 더 길어..
 [TIL.5] 노마드코더 Deploying to Github pages 깃허브에 리액트 프로젝트 홈페이지 올리기
[TIL.5] 노마드코더 Deploying to Github pages 깃허브에 리액트 프로젝트 홈페이지 올리기
와 나 이거 진짜 너무 궁금했는데 우연히 다른 강의를 듣다가 알게되네... 역시 세넓모많(세상은 넓고 모르는 건 많다ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ) 개발자 포트폴리오라던가 이런저런 개발 관련된 것들을 검색하다보면 github.io로 시작하는 페이지를 종종봤는데 깃허브랑 관련된 것 같긴한데 사람들마다 페이지 디자인이 다 제각각이고 뭔가 블로그같으면서도 개인 홈페이지 같은 느낌이라 이게 뭔가...?싶었다. 알고보니 깃허브에서 제공하는 아주 좋은 서비스 중에 하나로 개인 프로젝트를 바로 홈페이지처럼 구현시켜주는 것이다. 다른 언어나 프레임워크로 만든 프로젝트는 어떻게 올리는지 모르겠지만 오늘 본 강의는 리액트 프로젝트를 올리는 방법으로 생각보다 간단해서 빨리 내 프로젝트도 만들어서 올리고싶어졌다 +_+ ① ..
