실무에서 localStorage나 sessionStorage 또는 쿠키를 사용하는 경우가 종종 있는데 검색기록 저장이 그 대표적인 예시이다. 보통은 5개 정도되는 단어만 저장할 공간이 필요하기 때문에 굳이 비용을 들여 DB나 API를 만들지 않고 프론트단에서 구현하는 경우가 많다고 한다.
요구사항
첫번째, 검색어는 최대 5개까지 저장한다.
두번째, 같은 검색어가 있을 경우 갱신 후 저장한다.
세번째, 부분 삭제 및 전체 삭제가 가능하다.
이중 세번째는 삭제는 따로 포스팅하는걸로 하고 이번 포스팅에서는 첫번째와 두번째만 정리해보려고 한다.
전체코드
codepen에서 간단하게(?)바로 적용해보기 위해 바닐라 자바스크립트로 짰다.
바닐라기 때문에 본인이 사용하는 프레임워크(vue, react, svelte 등)에 맞게 커스텀해서 사용하면 될 것 같다.
돔요소 및 변수 설정
const form = document.getElementById('form')
const keywordListEl = document.getElementById('keywordListEl')
let keywordList = JSON.parse(localStorage.getItem('search-history')) || [];검색이벤트를 적용할 form 요소와 저장된 검색어들을 화면에 보여주기위한 ul요소 그리고 로컬스토리지에 저장한 검색기록 목록을 변수로 설정했다.
로컬스토리지의 경우 문자열String값만 저장이 가능하기때문에 저장할때 Stringify해주고 불러와서 사용할때는 파싱과정을 거쳐야 한다.
검색어 저장하기
function saveKeyword(event){
event.preventDefault(); // 새로고침 방지
let keyword = document.getElementById('keyword').value;
if(keyword){
let kywIndex = keywordList.indexOf(keyword)
if(kywIndex > -1){
keywordList.splice(kywIndex, 1) // 같은 검색어 삭제
}
if(keywordList.length == 5){
keywordList.splice(0, 1) // 저장된 검색어가 5개일경우 제일 첫 검색어 삭제
}
keywordList.push(keyword)
let keywordListToString = JSON.stringify(keywordList) // localStorage는 string만 저장가능
localStorage.setItem('search-history', keywordListToString)
form.keyword.value = '' // 검색어 초기화
}else{
alert("검색어를 입력해주세요")
}
bindingKeyword()
}
일단 기본적으로 입력값 유무 확인 후 없을 경우 경고창을 띄워주는 센스!!ㅋㅋㅋ
indexOf로 사용자가 입력한 값이 현재 저장된 검색기록에 있는지 확인 후 삭제
배열 길이가 5일 경우 제일 처음 검색했던 검색어 삭제
그 후 keywordList 배열에 검색어를 push로 추가해준뒤 위에서 설명했듯이 배열을 string으로 변경 후 로컬스토리지에 저장한다.
그리고 마지막으로 input창을 초기화해주는 센스!!ㅋㅋㅋ
요즘엔 워낙 프레임워크가 잘 되어있어서 돔요소를 손쉽게 컨트롤할 수 있는데 오랜만에 바닐라JS로 하려니 검색 깨나 했다;; 참고로 keyword를 설정할때 전역으로 form을 설정했기때문에 아래와 같은 방법으로 설정할수도있다.
// let keyword = document.getElementById('keyword').value;
// 또는
let keyword = form.keyword.value그리고 검색창 초기화를 위해 <code>keyword.value =""</code> 로 했다가 읽기 전용으로만 쓸 수 있다고 해서 고침;;
검색기록 배열 화면에 바인딩하기
function bindingKeyword(){
keywordListEl.replaceChildren() // 전체 목록 삭제
keywordList.forEach((item) =>{
let li = document.createElement('li')
let liText = document.createTextNode(item)
li.appendChild(liText)
keywordListEl.appendChild(li)
})
}
기존에 있었던 목록에 추가가되면 안되니 replaceChildren()으로 화면을 초기화해주고
새로 받은 목록을 forEach를 활용해 li요소에 하나씩 담아준다

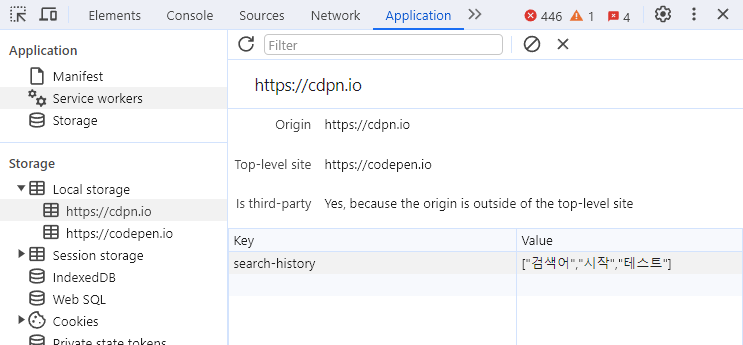
F12 개발자 모드에서 확인하면 localStorage에 'search-history'라는 키 값으로 검색어가 저장되어있는 것을 확인할 수 있다.

'자바스크립트' 카테고리의 다른 글
| 자바스크립트 여러가지 for 반복문 배열엔 forEach, for-of 객체는 for-in 비교 차이점 (0) | 2022.04.17 |
|---|---|
| Do it 자바스크립트 4-2. 배열 객체와 자주쓰는 메서드. 배열함수 (0) | 2021.07.15 |
| Do it 자바스크립트 4-1. 객체. 자주쓰는 내장객체 Date(), Math() (0) | 2021.07.13 |
| Do it 자바스크립트 3. 제어문. 조건문if, 선택문switch-case, 반복문for, while. 백텍, 백틱`으로 출력하기 (0) | 2021.06.10 |
| Do it 자바스크립트 2-2. 연산자. 코딩테스트, 면접 단골 질문 tip (0) | 2021.05.26 |




